Hướng dẫn cách xem số tiền đã tiêu trên Shopee 2021 :Xem báo cáo tổng kết đặt hàng trên Shopee để biết bạn đã mua bao nhiêu đơn hàng, bao nhiêu sản phẩm, hết tổng bao nhiêu tiền
Nội dung chính:
Bước 1: Đăng nhập tài khoản
Đầu tiên bạn hãy đăng nhập tài khoản Shopee của mình bằng cách truy cập vào link này: https://shopee.vn/
Bước 2: Copy tập lệnh
Để copy tập lệnh chứa đoạn mã code kiểm tra thống kê đặt hàng Shopee, bạn ⇒ click tại đây
var totalOrders = 0;
var totalSpent = 0;
var totalShippingSpent = 0;
var totalItems = 0;
var pulling = true;
var offset = 0;
function getStatistics() {
var orders = [];
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
orders = JSON.parse(this.responseText)['orders'];
totalOrders += orders.length;
pulling = orders.length >= 10;
orders.forEach(order => {
let tpa = order["paid_amount"] / 100000;
totalSpent += tpa;
let tpsa = order["shipping_fee"] / 100000;
totalShippingSpent += tpsa;
order["items"].forEach(item => {
let tpti = item["amount"];
totalItems += tpti;
});
});
offset += 10;
console.log('Đã lấy được: ' + totalOrders + ' đơn hàng');
if(pulling) {
console.log('Đang kéo thêm...');
getStatistics();
}
else {
console.log("%cTổng đơn hàng đã giao: "+"%c"+moneyFormat(totalOrders), "font-size: 30px;","font-size: 30px; color:red");
console.log("%cTổng sản phẩm đã đặt: " + "%c" + moneyFormat(totalItems), "font-size: 30px;","font-size: 30px; color:red");
console.log("%cTổng chi tiêu: "+"%c"+moneyFormat(totalSpent)+"đ", "font-size: 30px;","font-size: 30px; color:red");
console.log("%cTổng tiền ship: "+"%c"+moneyFormat(totalShippingSpent)+"đ", "font-size: 30px;","font-size: 30px; color:red");
}
}
};
xhttp.open("GET", "https://shopee.vn/api/v1/orders/?order_type=3&offset=" + offset + "&limit=10", true);
xhttp.send();
}
function moneyFormat(number, fixed=0) {
if(isNaN(number)) return 0;
number = number.toFixed(fixed);
let delimeter = ',';
number += '';
let rgx = /(\d+)(\d{3})/;
while (rgx.test(number)) {
number = number.replace(rgx, '$1' + delimeter + '$2');
}
return number;
}Bước 3: Mở mục consle của Shopee
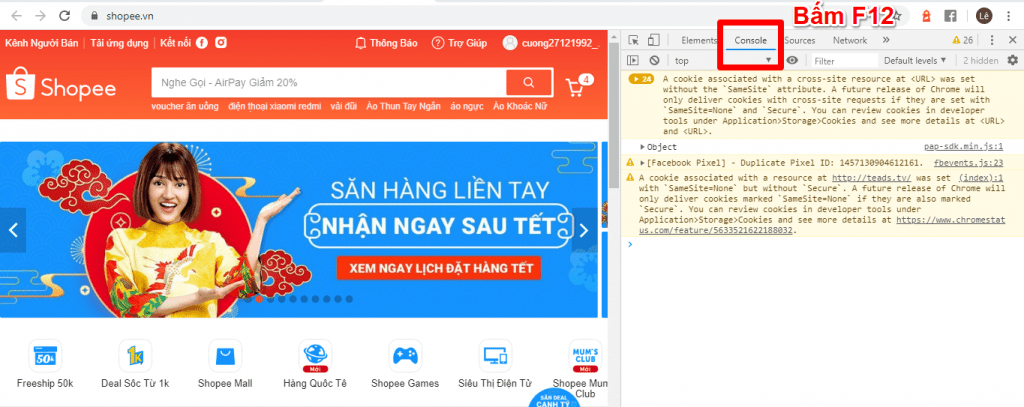
Trên website https://shopee.vn, bạn nhấn phím F12 để mở mục Console của trang web.
Nếu máy của bạn bấm F12 không mở được Console thì bạn bấm đồng thời tổ hợp phím Ctrl + Shilf + I hoặc Click chuột phải > chọn kiểm tra nhé!

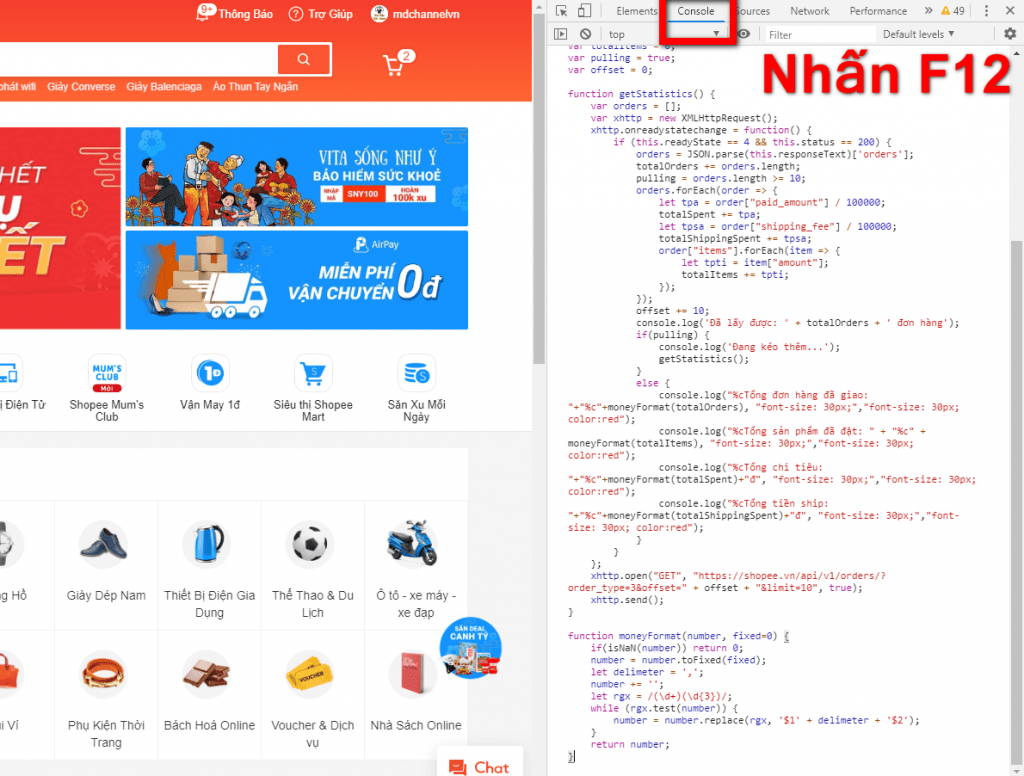
Bước 4: Dán tập lệnh đã copy
Bạn dán đoạn code đã copy ở bước 2 vào trong mục Console.

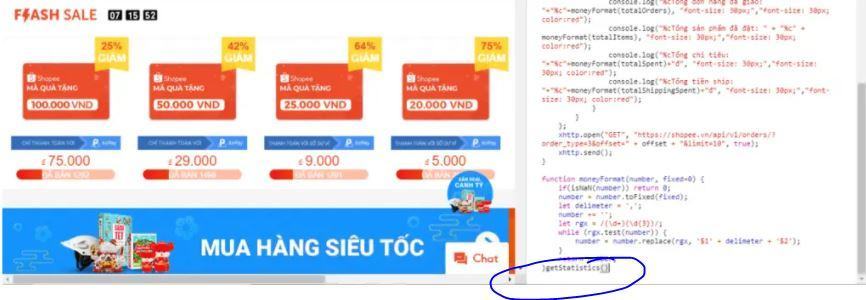
Bước 5: Gõ thêm getStatistics()
Sau khi dán đoạn code vào mục Console, bạn gõ thêm getStatistics() vào sau đoạn code đó như hình dưới.

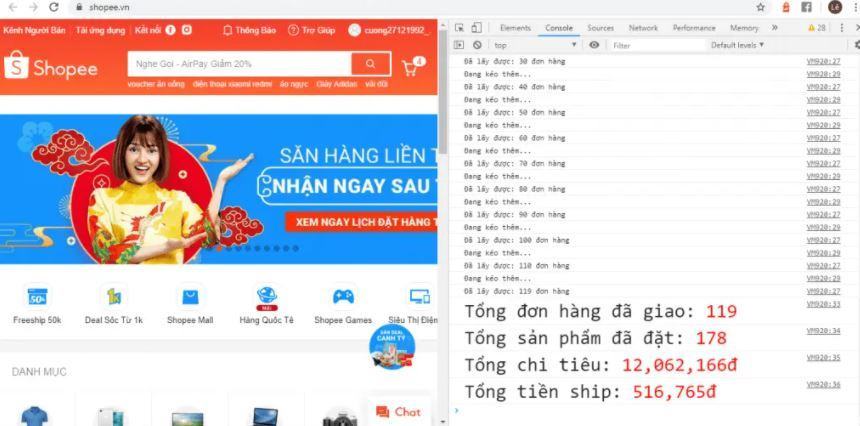
Bước 6: Bấm Enter và chờ đợi kết quả
Sau khi gõ thêm bạn nhấn Enter cho đoạn code chạy. Sau đó bạn chờ một lúc để hệ thống trả về kết quả báo cáo thống kê số đơn hàng bạn đã đặt, số sản phẩm đã mua, tổng tiền chi tiêu là bao nhiêu, tiền ship là bao nhiêu.

Nếu bạn muốn biết cách xem tổng số tiền đã mua trên Shopee bằng điện thoại hoặc bằng máy tính cho riêng năm 2020, Số xu kiếm được và tổng số đơn hàng thì vào link này nhé: https://shopee.vn/m/hanh-trinh-cung-shopee-3
Lời Kết
Trên đây chúng tôi đã hướng dẫn cho bạn cách xem lại báo cáo thống kê về việc đặt hàng trên Shopee. Kết quả này là báo cáo tài khoản của bạn từ khi sử dụng Shopee đến thời điểm kiểm tra.
Lưu ý: cách xem thống kê này chỉ thực hiện trên máy tính nhé! Chúc các bạn thành công và không bị sốc sau khi xem kết quả!