Cách tạo bài viết liên quan trên blogspot- mới nhất 2014 – phù hợp với mọi template .Sau một thời gian lần mò rất nhiều, mình đã tìm ra cách tạo bài viết liên quan trong blogspot mà không cần dùng đến linkwithin mà chỉ dùng code, không ảnh hưởng đến tốc độ load trang.

Bước 1: Các bạn copy đoạn code sau và chèn vào trước </head> nhé! Đây là đoạn Script dùng để lấy ra danh sách các bài viết liên quan từ những bài có cùng chung label với bài viết bạn đang xem.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 | <script type=‘text/javascript’> //<![CDATA[ var titles = new Array(); var titlesNum = 0; var urls = new Array(); var time = new Array(); function related_results_labels(c) { for (var b = 0; b < c.feed.entry.length; b++) { var d = c.feed.entry[b]; titles[titlesNum] = d.title.$t; for (var a = 0; a < d.link.length; a++) { if (d.link[a].rel == “alternate”) { urls[titlesNum] = d.link[a].href; time[titlesNum] = d.published.$t; titlesNum++; break } } } } function removeRelatedDuplicates() { var b = new Array(0); var c = new Array(0); e = new Array(0); for (var a = 0; a < urls.length; a++) { if (!contains(b, urls[a])) { b.length += 1; b[b.length – 1] = urls[a]; c.length += 1; c[c.length – 1] = titles[a]; e.length += 1; e[e.length – 1] = time[a] } } titles = c; urls = b; time = e } function contains(b, d) { for (var c = 0; c < b.length; c++) { if (b[c] == d) { return true } } return false } function printRelatedLabels(a) { var y = a.indexOf(‘?m=0’); if (y != –1) { a = a.replace(/\?m=0/g, ”) } for (var b = 0; b < urls.length; b++) { if (urls[b] == a) { urls.splice(b, 1); titles.splice(b, 1); time.splice(b, 1) } } var c = Math.floor((titles.length – 1) * Math.random()); var b = 0; document.write(“<ul>”); if (titles.length == 0) { document.write(“<li>Không có bài viết liên quan → </li>”) } else { while (b < titles.length && b < 20 && b < maxresults) { if (y != –1) { urls[c] = urls[c] + ‘?m=0’ } document.write(‘<li><a href=”‘ + urls[c] + ‘” title=”‘ + time[c].substring(8, 10) + “/” + time[c].substring(5, 7) + “/” + time[c].substring(0, 4) + ‘”>’ + titles[c] + “</a></li>”); if (c < titles.length – 1) { c++ } else { c = 0 } b++ } } document.write(“</ul>”); urls.splice(0, urls.length); titles.splice(0, titles.length) }; //]]> </script> |
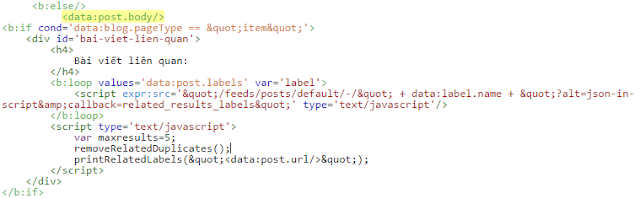
Bước 2: Các bạn tiếp tục copy đoạn code dưới đây và chèn vào vị trí muốn hiển thị. Bởi đây là đoạn code dùng để show ra danh sách mà đoạn code ở bước thứ nhất đã lấy ra. Ví dụ như mình sẽ chèn nó vào ngay dưới nội dung của bài viết. Thì giờ mình sẽ tìm đến thẻ <data:post.body/> và dán nó và dưới thẻ này.
Có thể trong Template của bạn sẽ có nhiều thẻ <data:post.body/> nên hãy thử từng cái một nhé.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <b:if cond=‘data:blog.pageType == "item"’> <div id=‘bai-viet-lien-quan’> <h4> Bài viết liên quan: </h4> <b:loop values=‘data:post.labels’ var=‘label’> <script expr:src=‘"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"’ type=‘text/javascript’/> </b:loop> <script type=‘text/javascript’> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> </b:if> |
Lưu ý: Các bạn thay đổi giá trị var maxresults=5; trong đoạn code trên cho phù hợp nhé!
Bước 3: Sau khi đã xác định được vị trí và chèn code hoàn thiện. Bây giờ, chúng ta sẽ cùng nhau làm cho nó đẹp hơn và phù hợp với Template mà bạn đang dùng nữa thôi.
Và dưới đây là đoạn code mà mình đang sử dụng. Nếu như bạn thích hoặc ngại ngồi viết lại CSS thì có thể dùng nó luôn cũng được nhé!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | #bai-viet-lien-quan { float: left; width: 100%; margin: 20px 0; border–left: 1px solid #e6e6e6; border–right: 1px solid #e6e6e6; } #bai-viet-lien-quan h4 { font–size: 20px; background: #e9e9e9; padding: 10px 5px; color: #8BC34A; } #bai-viet-lien-quan ul { padding: 0; margin: 0; } #bai-viet-lien-quan ul li { padding: 5px; border–bottom: 1px solid #e6e6e6; } |
TỔNG KẾT
Đây là một trong rất nhiều phong cách hiển thị danh sách bài viết liên quan. Trong bài viết về Bài viết liên quan cho Blogspot tiếp theo, mình sẽ hướng dẫn các bạn thêm bài viết liên quan kèm theo cả Thumbnail cho nó nữa nhé!