Hướng dẫn chi tiết cách lưu file SVG trong AI dùng cho Website.

Nội dung chính:
SVG là gì?
SVG (Scalable Vector Graphics) là định dạng ảnh vector dùng để thể hiện các đối tượng đồ họa hai chiều và có hỗ trợ tương tác từ phía người dùng cũng như ảnh động. Vì là hình ảnh dạng vector nên chúng ta có thể hiển thị, co giãn (scale) thoải mái mà không làm giảm chất lượng hình ảnh.

SVG thuộc tiêu chuẩn mở và được quản lý bởi tổ chức World Wide Web Consortium, một tổ chức quản lý nhiều chuẩn khác như HTML, XHTML… Các tập tin có đuôi “.svg” được mặc định hiểu là tập tin SVG. SVG có thể phóng to thu nhỏ mọi kích cỡ mà không giảm chất lượng hình ảnh. Vì thế, nó được dùng nhiều trong các bản đồ, sơ đồ.
Ưu điểm của SVG
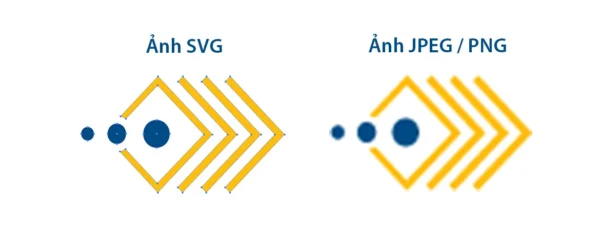
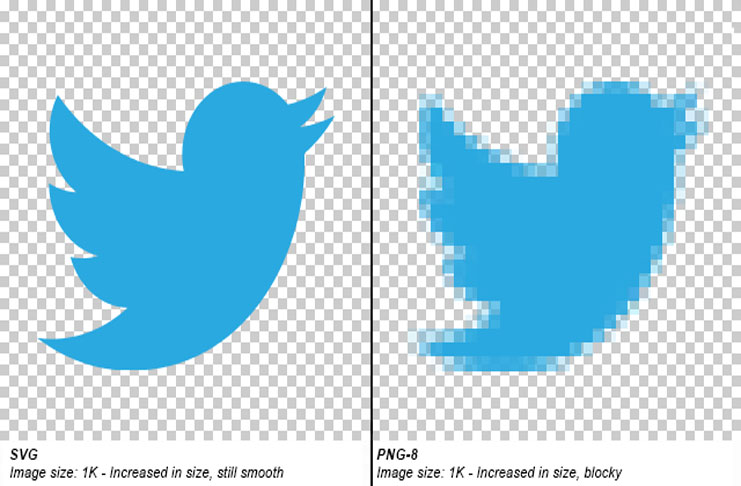
- Chất lượng hình ảnh ưu việt hơn: Vì là hình ảnh dưới dạng vector, nên SVG có thể hiển thị tốt trên bất kỳ kích thước hoặc độ phân giải nào. Với định dạng này bạn có thể co giãn file thoải mái mà không làm ảnh hưởng đến chất lượng hình ảnh.

- Tiết kiệm dung lượng: Vì là hình ảnh dạng vector nên dung lượng một file ảnh SVG nhỏ hơn so với một file hình ảnh thông thường.
- Dễ dàng thay đổi các thành phần trong một hình ảnh: Khi được viết theo markup gốc XML, file SVG có thể được edit trong mọi text editor và được chỉnh sửa bằng JavaScript hay CSS. Bạn có thể thoải mái đổi màu, chỉnh sửa chữ và các thành phần có trong hình ảnh mà không cần đến Photoshop/AI.
- Độ tương thích: Sử dụng ngôn ngữ trình duyệt XML phù hợp với các trang web.
Nhược điểm của SVG
- Cần các công cụ hỗ trợ để tạo ra các hình ảnh SVG.
- Dù SVG có thể là lựa chọn cho hình ảnh của các trang mạng trong tương lai không xa, nhưng tới thời điểm hiện tại nó còn khá mới mẻ và cần sự hỗ trợ từ các trình duyệt mạng.
- Nhược điểm của SVG là giới hạn về độ chi tiết và màu sắc, tất nhiên chúng ta có thể sử dụng SVG để vẽ một hình ảnh phức tạp, hoặc thực như ảnh chụp, nhưng điều đó quả rất khó khăn và tốn công sức.
Khi nào thì dùng file SVG
Tất nhiên không thể dùng SVG trong 100% mọi trường hợp. Nhược điểm của SVG là giới hạn về độ chi tiết và màu sắc, tất nhiên chúng ta có thể sử dụng SVG để vẽ một hình ảnh phức tạp, hoặc thực như ảnh chụp, nhưng nếu làm vậy thì performance sẽ rất tệ.

Nhưng với xu hướng hiện nay, phong cách thiết kế phẳng đang là mốt, những website với giao diện đơn giản, sử dụng hình ảnh cũng đơn giản, ít chi tiết thì SVG hoàn toàn có thể phát huy được thế mạnh của mình.
Hướng dẫn cách lưu file SVG trong AI cho Website
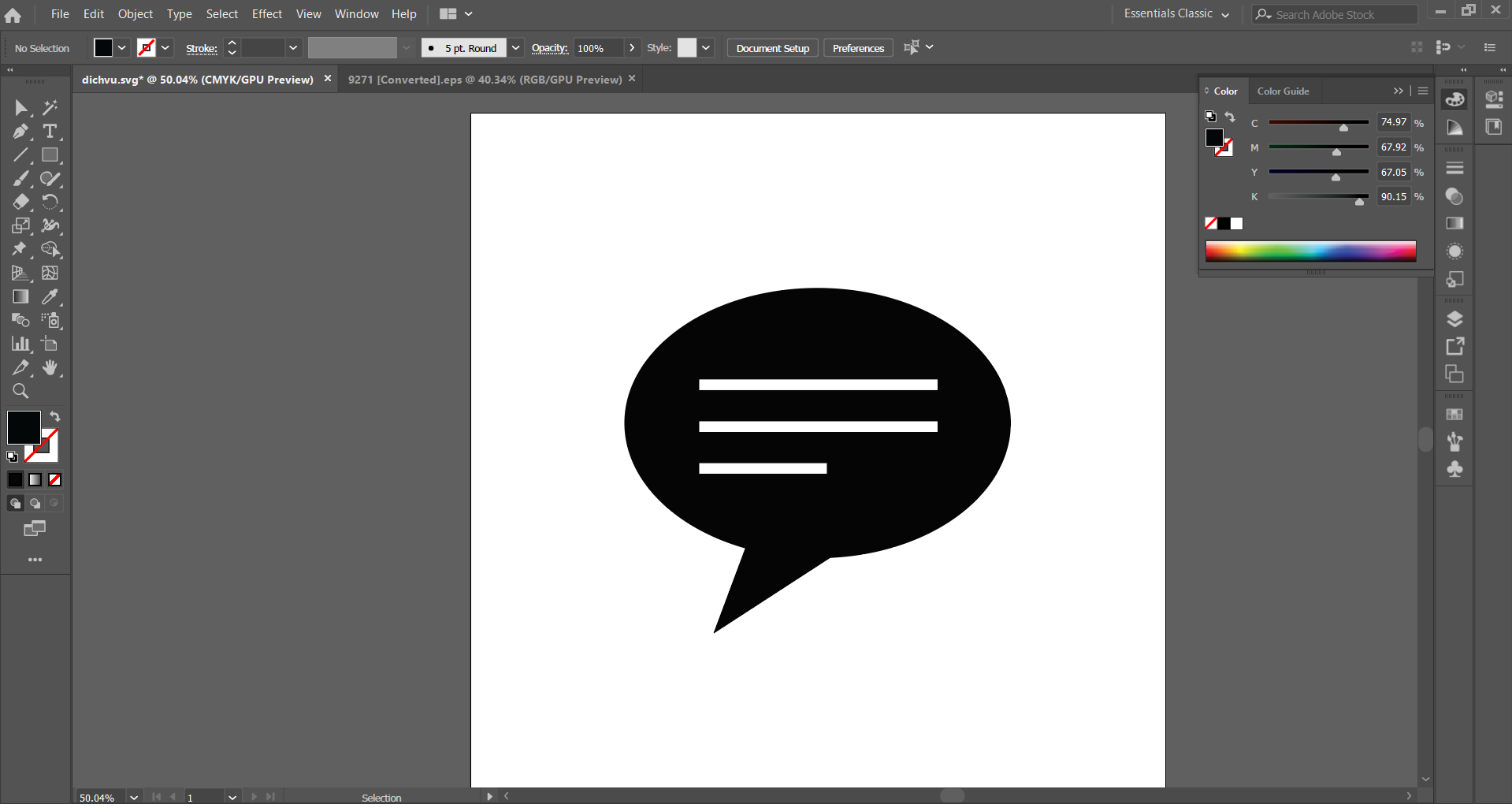
- Bước 1: Bạn cần có file vẽ Adobe Illustrator (AI)

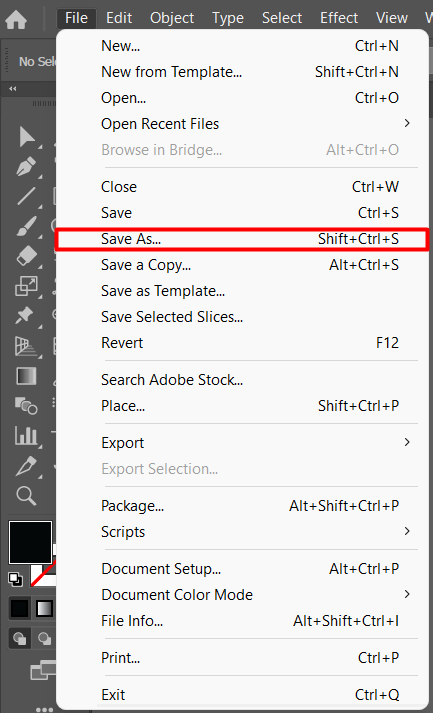
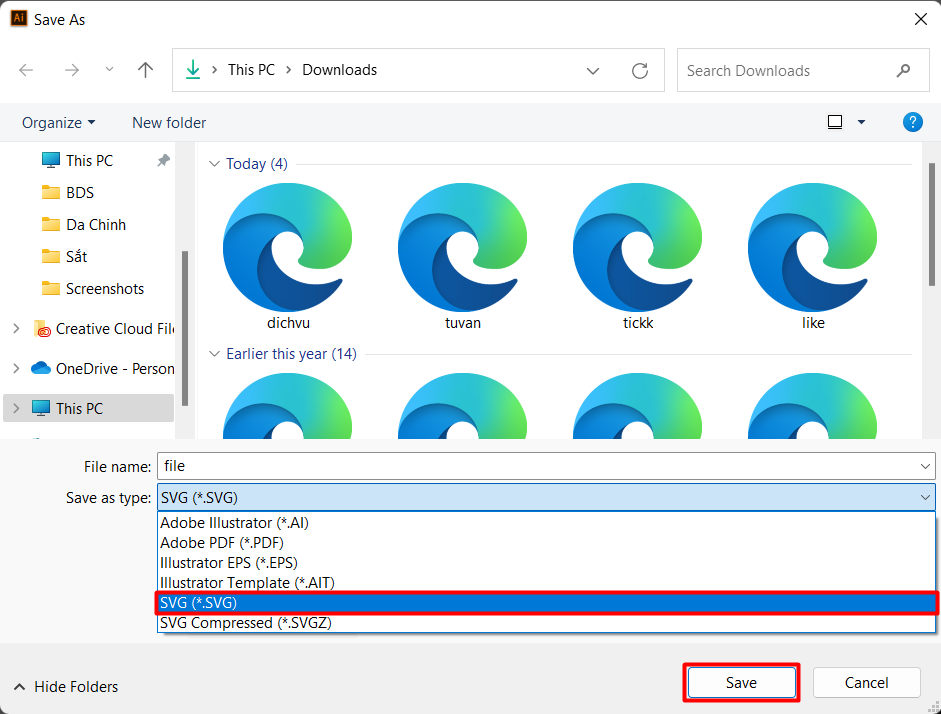
- Bước 2: Lưu file đuôi SVG: File – Save as – SVG (*SVG) – Save


Như vậy là bạn đã hoàn thành việc lưu file đuôi SVG để dùng cho WordPress
Để chắc chắn, bạn có thể check file SVG lưu đúng hay chưa bằng cách sử dụng Notepad

- Mở phần chứa file SVG
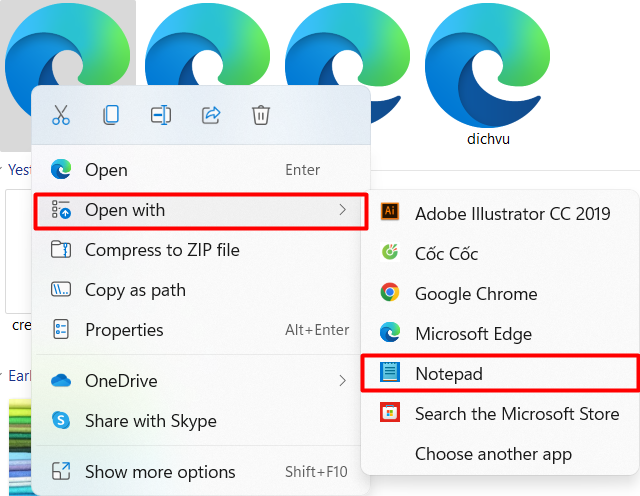
- Tick chuột trái – Open with – Notepad

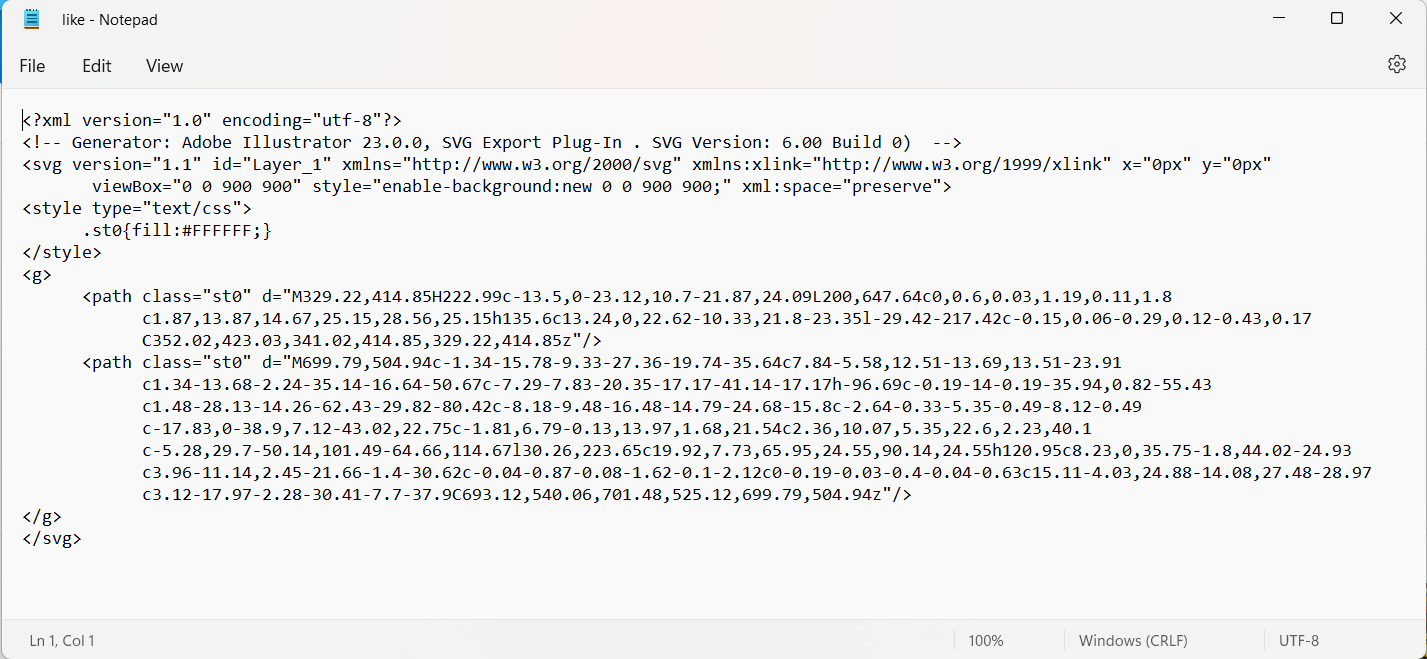
Nếu hiện ”path” như trong ảnh là bạn đã thành công!

Đọc thêm:
Tối ưu hoá cho công cụ tìm kiếm (SEO)
Bị nuốt thẻ ATM phải làm thế nào?