Pattern là một thành phần có tính ứng dụng rất cao trong thiết kế bởi tính sáng tạo và khả năng tùy chỉnh của nó. Pattern là yếu tố vô cùng quan trọng. Trong in ấn, người ta thường xuyên phải tạo các họa tiết – Pattern, Illustrator rất mạnh mẽ trong việc thiết kế họa tiết. Bạn đã biết cách sử dụng công cụ này chưa? Cùng ngolongnd tìm hiểu ngay nhé!

Nội dung chính:
Pattern là gì?
Pattern hiểu một cách đơn giản là các họa tiết trang trí được lặp đi lặp lại. Hoặc bạn có thể hiểu đơn giản đó là những thành phần được lặp lại và xếp chồng lên nhau để tạo lên bố cục liền mạch.
Ngày nay, Pattern đã và đang chứng tỏ được độ phủ sóng của mình không chỉ trong thiết kế mà bạn có thể dễ dàng bắt gặp trong cuộc sống hàng ngày. Bởi nó có khả năng gây ấn tượng mạnh về mặt thị giác. Pattern được ứng dụng rộng rãi trong các ngành thời trang, thiết kế nội thất, nhận diện thương hiệu, thiết kế đồ họa, nhiếp ảnh,… Việc sử dụng Pattern không chỉ tạo hiệu ứng thị giác mà nó còn truyền tải được cảm xúc, nội dung thông điệp đến người quan sát mà không cần sử dụng chữ.
Cách tạo Pattern trong Illustrator
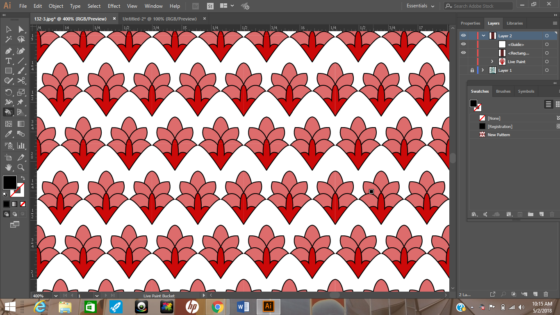
Cách 1: Trong Adobe Illustrator, chọn hình muốn làm pattern > Trên thanh menu, chọn Window > Chọn Pattern Option > Nhấn vào biểu tượng ba dấu gạch ngang, chọn Make Pattern > Hộp thoại Pattern Options hiện ra và tùy chỉnh Pattern theo ý đồ thiết kế của bạn > Nhấn OK > Hoàn thành.
Cách 2:
- Bước 1: Chọn hình mà bạn muốn tạo Pattern trong AI

- Bước 2: Vào Windows và chọn Pattern Option (không nên đổ màu nền và viền, để Pattern trong suốt)
- Bước 3: Trong menu mở rộng => chọn Make Pattern
- Bước 4: Hộp thoại xuất hiện => OK
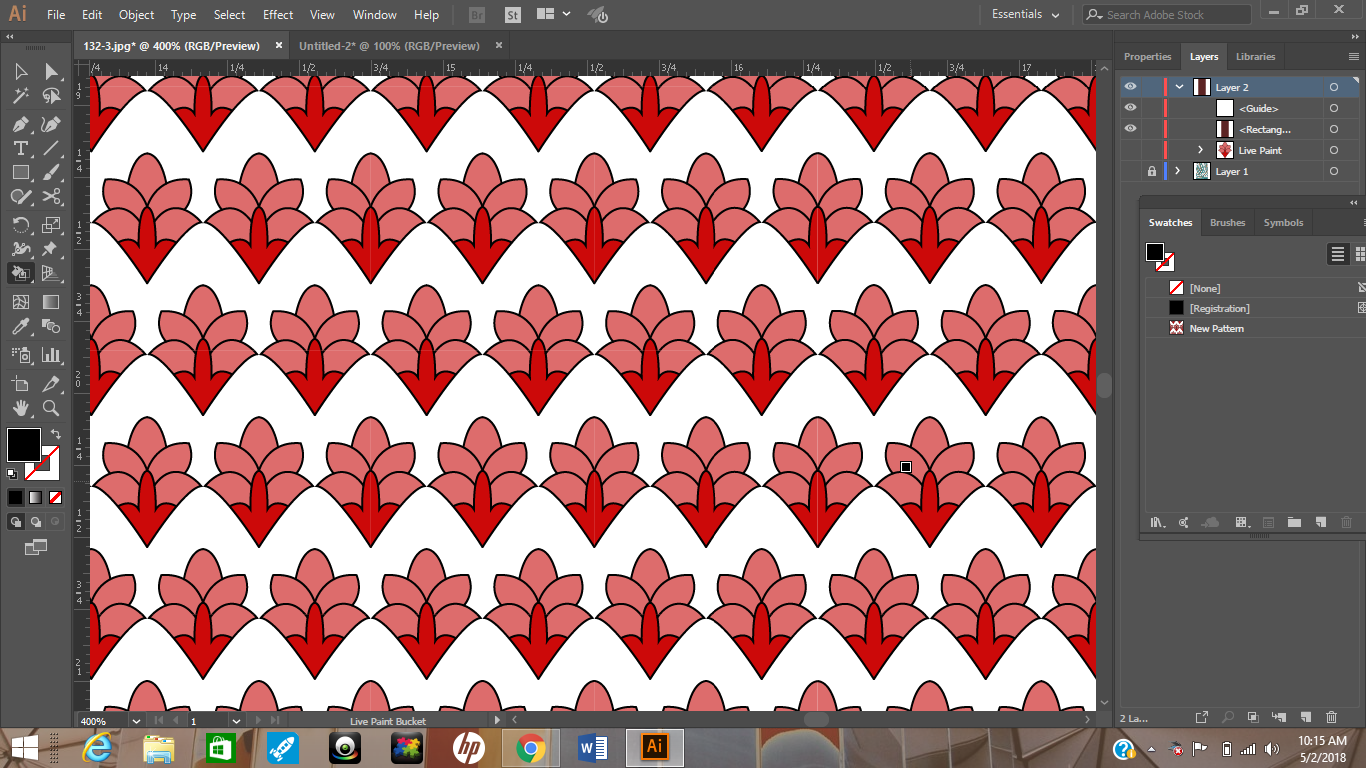
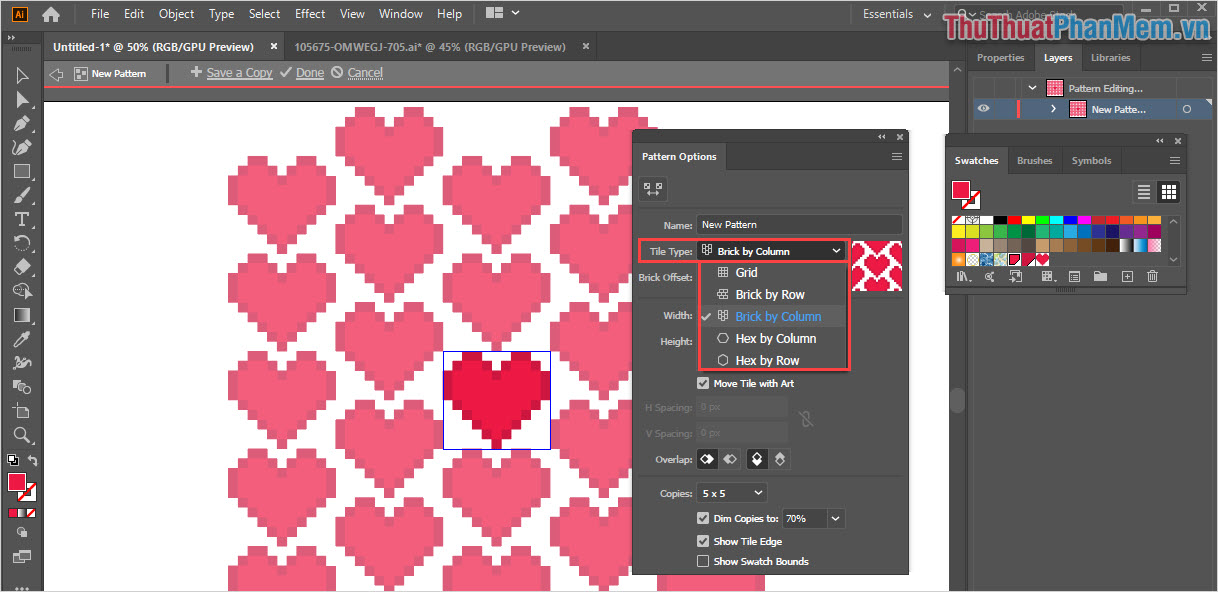
Bước 5: Tùy chỉnh cách sắp xếp Pattern theo ý muốn
Để tùy chỉnh khoảng cách Pattern thì bạn vào hộp thoại Size Title to Art. Bạn có thể nhập trực tiếp các thông số này để tùy chỉnh khoảng cách giữa các hình với nhau. Nếu thông số càng nhỏ thì khoảng cách càng nhỏ và ngược lại. Nếu bạn muốn xem trước Pattern thì hãy bỏ chọn tại Dim Copies.
Tùy chỉnh về cách sắp xếp ( Tiles Type)

Trong AI có 5 cách sắp xếp Pattern để bạn lựa chọn:
- Grid: Cách sắp xếp cơ bản của Pattern, với các hình vẽ được xếp đều nhau và nằm trên cùng 1 đường thẳng.
- Brick by now: Kiểu sắp xếp màn hình vẽ sẽ được đặt trong 1 khung hình chữ nhật và hình đó sẽ nằm chính giữa và được chỉnh sao cho thẳng nhau theo hàng dọc và các hình còn lại thẳng nhau theo hàng ngang.
- Hex by column: Các hình vẽ được sắp xếp so le trong khung hình lục giác.
- Brick by column: Các hình vẽ được xếp theo hình so le trong khung hình chữ nhật.
- Hex by rơ: các hình vẽ được đặt trong 1 khung hình lục giác, hình chính sẽ được căn chỉnh thẳng nhau theo hàng dọc, hình còn lại sẽ được chỉnh theo hàng ngang thẳng nhau.
Tùy chỉnh về khoảng cách (H/V Spacing)
Để tùy chỉnh khoảng cách Pattern thì bạn vào hộp thoại Size Title to Art. Bạn có thể nhập trực tiếp các thông số này để tùy chỉnh khoảng cách giữa các hình với nhau. Nếu thông số càng nhỏ thì khoảng cách càng nhỏ và ngược lại. Nếu bạn muốn xem trước Pattern thì hãy bỏ chọn tại Dim Copies.
- Bước 6: Sau khi hoàn thành việc điều chỉnh các thông số của pattern, click Done để hoàn thành việc tạo pattern. Bạn có thể xem pattern vừa tạo xong bằng cách vào thanh menu, chọn tab Window và chọn Swatches.