
Nội dung chính:
Single Page Application (SPA)
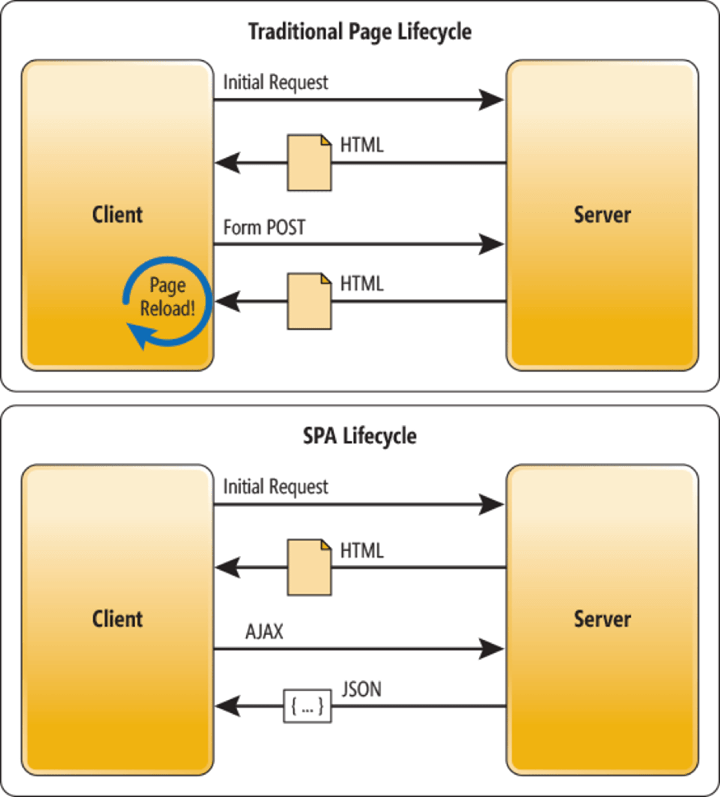
Nói đơn giản, SPA có một trang gốc và trong trang gốc đó, chúng ta có thể tải nhiều trang con (tương ứng với các thành phần của trang gốc) mà không gây bất kì ảnh hưởng gì tới trang gốc. SPA chỉ load phần trang cần thiết, khác với ứng dụng web truyền thống (tải lại toàn bộ trang) khi chúng ta tương tác với trang web (như thực hiện việc điều hướng).Trong một SPA chúng ta chỉ việc load các thành phần chung (của trang gốc) một lần duy nhất, các thành phần chung này (header, footer, menu…) thường xuất hiện ở nhiều trang của ứng dụng. Ví dụ khi bạn đang ở trang chủ thì sẽ có header, footer là thành phần chung, bây giờ mình chuyển sang trang Giới thiệu chẳng hạn, thì mình chỉ load lại phần nội dung giới thiệu, còn header, footer giữ nguyên.Sau đây là ví dụ thực tế của 2 trang webhttp://www.lazada.vn/ và https://www.sendo.vn/:
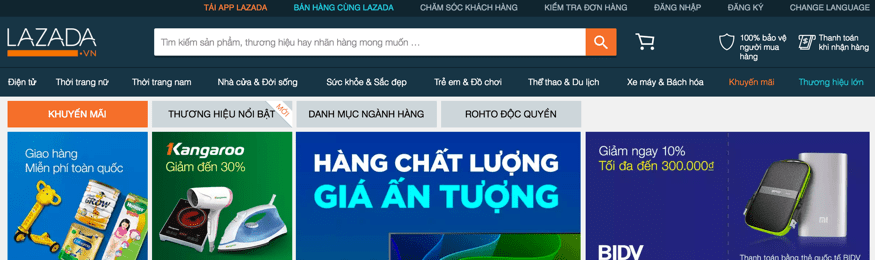
Lazada (ứng dụng web truyền thống):
Đây là trang chủ của Lazada:

Giả sử mình click vào Giao hàng Miễn phí toàn quốc, Lazada sẽ load lại toàn bộ trang, bao gồm cả phần header + menu phía trên. – Tải lại toàn bộ trang:

Việc tải lại này sẽ làm xuất hiện một trang trống trước khi load xong, dưới cương vị một người dùng thì mình không thích điều này một tẹo nào.
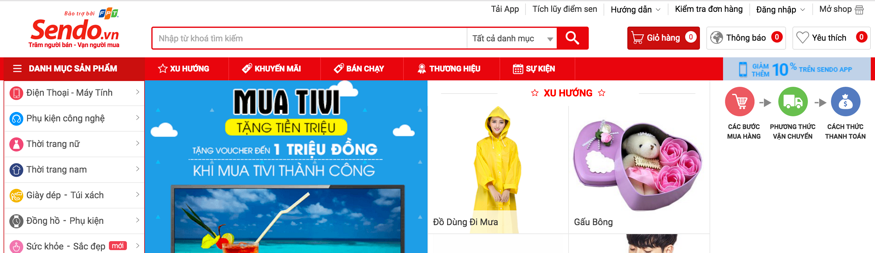
Sendo (SPA):
Với Sendo thì khác, đây là trang chủ của Sendo:

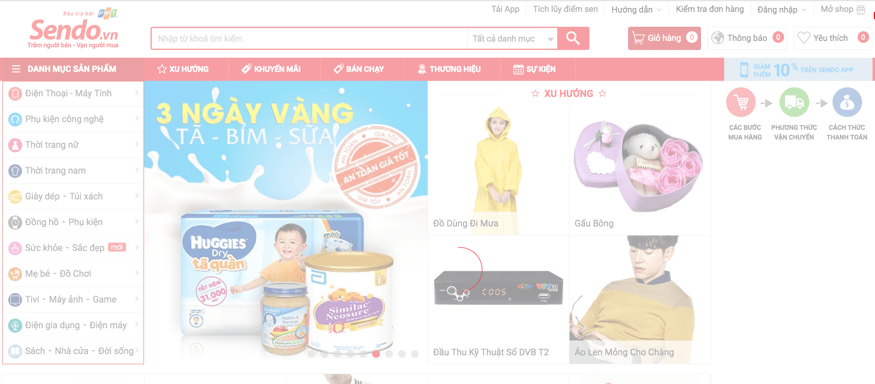
Mỗi khi mình click vào link menu, Sendo chỉ load lại phần nội dung, còn header và menu thì giữ nguyên:

Các bạn có thể thấy Sendo không tải lại toàn bộ trang (Sendo dùng progress icon như ở giữa hình để người dùng nhận biết được là nội dung mới đang được tải), không hề có việc một trang trống hiện ra như với Lazada.
Vậy là các bạn đã có thể phân biệt được sự khác nhau cơ bản lớn nhất giữa ứng dụng web truyền thống và SPA rồi đấy. SPA chủ yếu sử dụng Ajax – để giao tiếp với back-end server mà không phải tải lại toàn bộ trang và lấy dữ liệu được trả về từ server để update ở phía client. Do dó, việc render sẽ do client đảm nhiệm, chứ không phải do back-end server như đối với JSP, PHP…
Ưu điểm của SPA
Việc render html ở server là một điều đáng quan tâm nếu trang web của bạn có nhiều người dùng, cực kì tốn tài nguyên hệ thống. Với SPA, điều này chỉ xảy ra lần đầu tiên khi người dùng truy cập trang chủ, còn sau đó việc render sẽ do client đảm nhiệm. Thử tưởng tượng xem 1 server phải render html cho 1000 request từ client, với SPA thì chúng ta để 1000 máy của client làm việc đấy.
SPA tách biệt phần front-end và back-end ra, SPA giao tiếp với server chủ yếu qua JSON Rest API giúp cho dữ liệu gửi và trả giữa client và server được giảm đến mức tối thiểu. Việc phát triển, kiểm thử cũng có thể độc lập giữa front-end và back-end.
SPA rất nhanh, vì các tài nguyên tĩnh (static resources) như HTML, CSS, Script chỉ được tải 1 lần duy nhất. Trong suốt quá trình sử dụng, chỉ có dữ liệu là được chuyển giao qua lại giữa client với server -> giảm thiểu băng thông cho server.
Tăng trải nghiệm người dùng: Như mình nói ở trên, với ứng dụng web truyền thống thì người dùng thường xuyên phải tải lại toàn bộ trang – đồng nghĩa với việc một trang trắng xuất hiện trước khi tải xong, với SPA thì không như vậy, người dùng chỉ phải tải lại những gì họ cần. Người dùng có thể tương tác với SPA như một ứng dụng cho Desktop vậy.
Nhược điểm của SPA
Dù vậy, SPA cũng có những nhược điểm cần lưu ý như sau:
Người dùng phải cho phép Javascript hoạt động trên trình duyệt. Nếu không SPA sẽ không hoạt động.
Trình duyệt sẽ phải xử lý rất nhiều, nên vấn đề hiệu năng trên điện thoại tầm trung trở xuống là điều bạn cần quan tâm.
Phức tạp: Việc phát triển SPA sẽ phức tạp hơn rất nhiều so với ứng dụng web truyền thống. Back-end developer cần phải biết Javascript cũng như biết cách sử dụng một trong những framework dùng để phát triển SPA (AngularJS, React, EmberJS…). Và việc viết unit test cho Javascript cũng có nhiều khó khăn hơn, tuy nhiên hiện nay cũng có rất nhiều framework support việc này.
AngularJS
Có rất nhiều JavaScript Framework hỗ trợ phát triển SPA như AngularJS, React, Ember, Backbone… nhưng trong bài viết này mình xin giới thiệu sơ qua về AngularJS cũng là Framework đầu tiên mình sử dụng.AngularJS là một front-end Framework được xây dựng để giúp việc phát triển SPA đơn giản hơn mà cấu trúc code dễ hiểu, dễ kiểm thử. Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn lập trình viên trên thế giới ưa chuộng và sử dụng, tuy nhiên ở đơn vị của mình (FSoft thì mình không biết) thì vẫn chưa thông dụng lắm. Do vậy, cộng đồng AngularJS rất phát triển, giúp cho việc xây dựng ứng dụng của mình dễ dàng hơn.Nói tóm lại, làm việc với AngularJS tương tự như bạn dùng JavaScript để gọi Ajax vậy, AngularJS sử dụng cơ chế bind data, hoạt động theo mô hình MVC và sử dụng Service để tương tác với Back-end Server. Để dễ dàng tiếp cận AngularJS hơn thì bạn cần phải có kiến thức nền tảng cơ bản về JavaScript, HTML, CSS.
Tác giả: Nguyễn Duy Đức