React Native là gì? Nó sinh ra giải quyết được bài toán nào? React JS là gì, React Native và ReactJS, React Native, React Native là Frontend hay backend, Flutter vs React Native, Lộ trình học React Native, Flutter là gì, React Native vs React JS React Native là một framework được tạo bởi Facebook, cho phép developer xây dựng các ứng dụng di động trên cả Android và iOS chỉ với một ngôn ngữ lập trình duy nhất: JavaScript.
Học React Native vừa nhanh chóng, vừa mang lại cho bạn nhiều cơ hội chuyển đổi nghề nghiệp cũng như một lức lương hấp dẫn.

Nội dung chính:
React Native là gì? Nó sinh ra giải quyết được bài toán nào?
React Native là một framework do công ty công nghệ nổi tiếng Facebook phát triển nhằm mục đích giải quyết bài toán hiệu năng của Hybrid và bài toán chi phí khi mà phải viết nhiều loại ngôn ngữ native cho từng nền tảng di động.
Nó sinh ra giải quyết bài toán nào?
Bằng cách tích hợp 2 thread là Main Thread và JS Thread cho ứng dụng mobile. Với Main Thread sẽ đảm nhận vai trò cập nhật giao diện người dùng(UI). Sau đó sẽ xử lý tương tác người dùng. Trong khi đó, JS Thread sẽ thực thi và xử lý code Javascript. Hai luồng này hoạt động độc lập với nhau.
Để tương tác được với nhau hai Thread sẽ sử dụng một Bridge(cầu nối). Cho phép chúng giao tiếp mà không phụ thuộc lẫn nhau, chuyển đổi dữ liệu từ thread này sang thread khác. Dữ liệu từ hai Thread được vận hành khi tiếp nối dữ liệu cho nhau.
Chúng ta sẽ build được ứng dụng Native, và chúng ta cũng có thể build ứng dụng đó một cách đa nền tảng (multi-platform) chứ không phải là một “mobile web app”, không phải là “HTML5 app”, và cũng không phải là một “hybrid app” hay cũng không chỉ build trên iOS hay Android mà chúng ta build và chạy được cả hai hệ sinh thái luôn, sợ chưa!!!
Một điểm hay ho nữa mà mình có đề cập là giảm chi phí recompile của Native bằng cách sử dụng Hot-Loading tức là bạn không cần phải build lại ứng dụng từ đầu nên việc chỉnh sửa diễn ra rất nhanh chóng. Giúp cho lập trình viên có thể thấy được những chỉnh sửa của họ một cách nhanh chóng trực quan, không còn phải bỏ quá nhiều thời gian trong việc build và run ứng dụng nữa.
Và điểm lợi hại kế tiếp của React Native đó chính là chúng ta chỉ cần sử dụng JS để phát triển được một ứng dụng di động hoàn chỉnh, đồng thời giải quyết được các vấn đề mà Native App gặp phải mà mình đã nêu ở trên. Và rồi còn cả kết hợp với code native như Swift, Java, v.v…
Ưu điểm nổi bật:
- Các thao tác của ứng dụng native như chuyển trang, điều hướng, cuộn trang đều rất mượt.
- Hiệu quả về mặt thời gian khi mà bạn muốn phát triển một ứng dụng nhanh chóng.
- Hiệu năng tương đối ổn định.
- Cộng đồng phát triển mạnh.
- Tiết kiệm tiền.
- Ứng dụng tin cậy và ổn định.
- Xây dựng cho nhiều hệ điều hành khác nhau với ít native code nhất.
- Trải nghiệm người dùng tốt hơn là hybrid app.
- Giúp cho lập trình viên web có thể viết ứng dụng native để khắc phục các điểm yếu của ứng dụng web và hybrid.
1. Hot reloading, Live reload: Với bản thân đã code native application bằng Android, mỗi lần mình thay đổi 1 xíu kiểu như một cái chuỗi để hiển thị, thình mình phải ngồi chờ nó rebuild lại project rồi mới run application trên device nó rất là mất nhiều thời gian.
Sau khi mình thử code với React Native, phải nói là giai đoạn build app khá nhanh và nếu mình có thay đổi gì, mình chỉ cần Edit và Save lại, thì lập tức nó reload lại project rất nhanh, cứ như bạn F5 lại 1 trang web với mạng siêu nhanh :v, cái đó là tính năng của Hot reloading nhé.
Còn live reload nó sẽ load lại tất cả các file của Project. Thì đôi lúc Hot reloading nó tiện trong lúc handle với UI design, còn thay đổi logic đôi lúc nó lại không cập nhật được (cái này cũng hiếm khi) thì Live reload là giải pháp đó, live reload cũng rất nhanh. Hot reloading thì nó chỉ load lại cái file có sự thay đổi, còn live reload thì nó sẽ load lại toàn bộ các file trong Project. Nên chúng ta sẽ cân nhắc trước khi sử dụng 2 cái đó
2. Native application: có lẽ bạn cũng nghe thoáng thoáng đâu đó giữa Hybrid App và Native App.
Thì Hybrid App là ứng dụng kết hợp những ưu điểm của cả Mobile Web App và Native App. Theo đó, các phần cơ bản của ứng dụng vẫn viết bằng ngôn ngữ web, nhưng được đặt trong native container.
Còn Native app là những ứng dụng được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng các ngôn ngữ tương ứng của mỗi nền tảng đó ví dụ Java trên Android, Object C trên iOS, C# trên winphone. Mỗi Native App chỉ chạy được trên một nền tảng và không thể mang sang các nền tảng khác.
Không giống những framework khác như Cordova cái mà thường chỉ là một Webview (giống kiểu bật cái ứng dụng điện thoại lên thật chất là bạn đang lướt web mà không có cái thanh địa chỉ trên trình duyệt, tạo ảo giác như đang xài application). React Native được sử dụng để xây dựng một ứng dụng Native thật sự. Những Webview không thể cung cấp trải nghiệm chân thật cho người dùng – điều mà chỉ React Native có thể làm được.
Với React Native, những component cơ bản(View, Image, Button, Checkbox) đều là những component native. Do đó ứng dụng sẽ mang một trải nghiệm liền mạch với từng hệ điều hành. Điều đó thực sự làm lên một khác biệt lớn so với các framework lập trình cross-platform khác.
Nó thực sự ấn tượng hơn nữa khi bạn lại code bằng ngôn ngữ javascript và render ra các component native từ OS.
Mình lấy một ví dụ đơn giản: Đó chính là DatePicker widget. Bạn sẽ thấy ứng dụng của bạn với widget này sẽ hiển thị khác nhau trên Android và IOS.
Đây chính là một đặc điểm tạo nên sự khác biệt: Không chỉ là tốc độ vì nó gần native nhất, mà nó còn làm cho cuộc sống của lập trình viên trở nên dễ dàng hơn. Họ không cần phải code lại một logic cho các nền tảng khác nhau mà vẫn có ứng dụng native cho từng nền tảng đó.
Nếu nó đã build được như 1 native application thì hiệu năng nó sẽ rất là tốt.
3. Tiết kiệm nhân lực và thời gian:
Chúng ta có thể hiểu nó qua 1 case sau: Khách hàng deal với sếp của bạn rằng tui muốn sản phẩm tui chạy được trên cả Android và IOS, và chi phí rẻ cho tui, với nhanh lên giùm tui, tui muốn sản phẩm tui hoàn thành càng sớm càng tốt (Client ăn gì khôn thế không biết :v), và sếp transfer lại cho bạn (và bản thân sếp cũng không muốn tốn quá nhiều nhân công đầu tư 1 một dự án như vậy, nếu phải tuyển thêm dev cho team Android và cả team IOS nữa, chi phí bỏ ra khá nhiều) thì Leader mình sau khi xem xét các yêu cầu và thời gian của dự án thì Leader mình không chần chừ mà đưa ra giải pháp ngay đó là chọn React Native để implement cái sản phẩm đó và chi phí chỉ bằng ½ chỉ cần tuyển dev biết code React Native thậm chí là ReactJS hoặc dev vững core về JS, hay native application cũng có thể Join team để tham gia dự án. Lúc đó mình chỉ biết về native application đôi chút, hoàn toàn không biết gì về JS hay là react native. Thế mà mình tiếp cận nó khá nhanh. Quả thật nhanh hơn so với thời gian mình tiếp cận native app. Và điều đó khiến mình khá thích ở React Naive này.

4. Viết 1 được nhiều: như lời chia sẻ trên có lẽ bạn cũng thấy bạn hoàn toàn thấy. Code dự án bằng React Native đều có thể build trên Android và IOS một cách nhanh chóng và dễ dàng.
5. Cộng đồng khá lớn: bạn có thể check ở đây cả trăm thư viện https://github.com/jondot/awesome-react-native
Thứ 2 nó được sự hậu thuẫn của facebook, và với một cộng đồng khá lớn cùng chung tay phát triển thì tương lai nó sẽ còn lớn mạnh hơn nữa.
6. Kiến thức nền để tiếp cận: Nó không đòi hỏi bạn phải thật giỏi hay quá cao siêu mới có thể tiếp cận được nó. Thứ nhật bạn chỉ cần biết những cái căn bản như XML, HTML, CSS hay chỉ cần biết javascript hoặc Java core, hoặc cho dù bạn có là Web developer hay mobile developer thuần cũng đã có thể học tốt React native rồi.
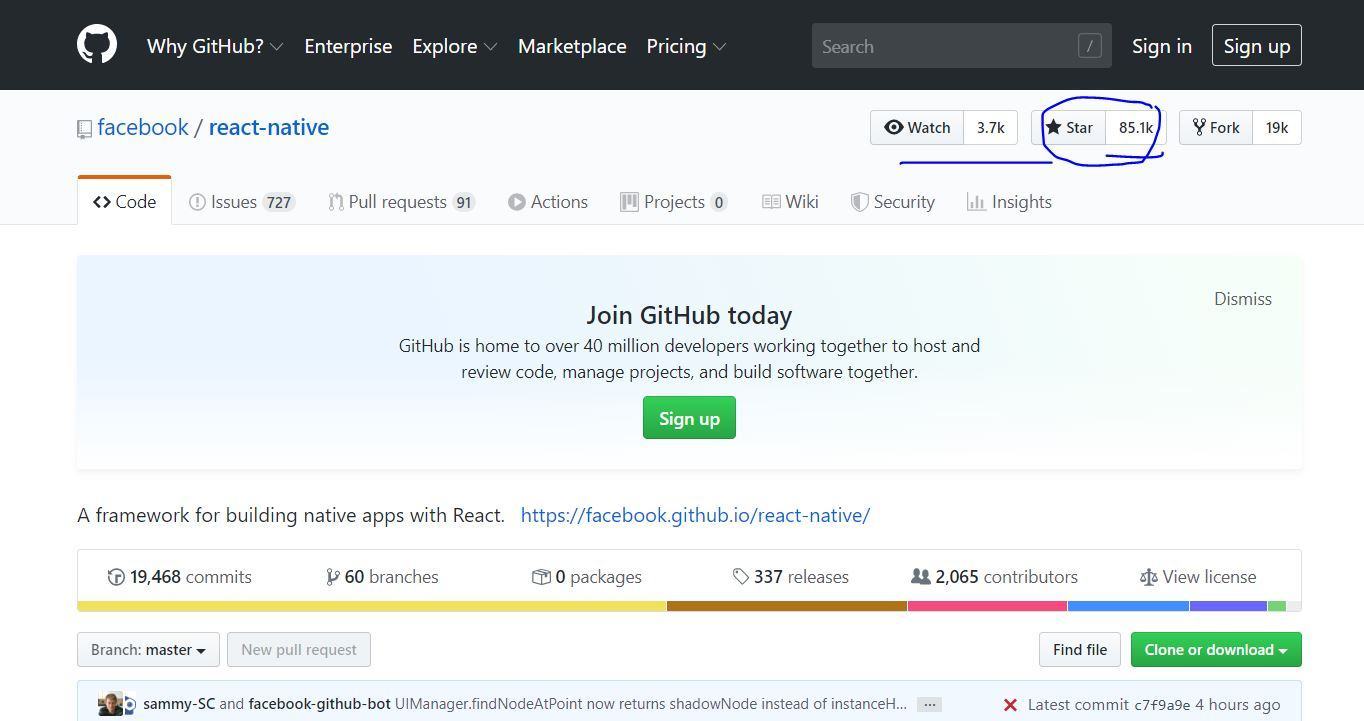
React Native đang thực sự là một cơn sốt với gần 85k sao và 19k fork trên github. Đó là một số rất ấn tượng.

Nguồn: tổng hợp từ một số blog trên mạng như http://vicoders.com/, nordiccoder.com
Ưu và nhược điểm của React Native
Các ưu điểm của React Native là gì?
- Sử dụng ít native code hơn
- Thời gian phát triển ứng dụng được rút ngắn
- Tiết kiệm chi phí nhân lực cho doanh nghiệp
- Khả năng tái sử dụng code cao (75% – 80%)
- Trải nghiệm người dùng rất tốt
- Không cần nhiều kiến thức nền
Các nhược điểm của React Native là gì?
- Chỉ hỗ trợ 2 nền tảng Android và iOS
- Hiệu năng sẽ thấp hơn với ứng dụng thuần native code
- Bảo mật không cao
- Có một số thư viện cần trả phí
- Khả năng tùy biến không thực sự tốt với một vài module
Lý do nên học React Native là gì?
- Đã biết Javascript thì học React Native cực nhanh
Chỉ cần có kiến thức về JavaScript hoặc đã từng học qua ReactJS thì việc học React Native sẽ trở nên rất dễ dàng. Bạn có thể nhanh chóng code React Native mà không gặp bất cứ trở ngại nào.
- Không tốn thời gian để Recompiling
Nếu như trước đây mỗi khi bạn thay đổi String trong lập trình Android, ứng dụng sẽ phải compile lại từ đầu thì giờ đây, trong React Native, mỗi thay đổi của bạn sẽ được được tự động cập nhật mà không cần phải recompile.
- Cộng đồng người dùng lớn mạnh
Mức độ sử dụng phổ biến, các lập trình viên hoạt động năng nổ trên các diễn đàn thảo luận và được Facebook chống lưng. Đó là những lý do bạn sẽ không cô đơn khi học React Native, có cả một cộng đồng hùng mạnh luôn ở phía sau hỗ trợ bạn.
- Mở ra nhiều cơ hội nghề nghiệp mới
Là một Front-end Developer, kinh nghiệm làm việc với JavaScript thực sự là lợi thế khi bạn hoàn toàn có thể lĩnh hội React Native chỉ trong vòng “vài nốt nhạc”. Một khi học React Native, bạn sẽ tiến xa hơn trên con đường chinh phục mảng phát triển các ứng dụng di động.
Là một Back-end Developer, bạn nên có kiến thức cơ bản về JavaScript. Có như vậy thì việc học React Native mới không gặp trở ngại và khiến bạn nản lòng.
Với việc chỉ sử dụng JavaScript, React Native mở ra cơ hội mới. Bạn hoàn toàn có thể chuyển hướng từ lập trình web sang lập trình di động nếu cảm thấy yêu thích.
Trường hợp bạn đang là một Mobile Developer thì không có gì phải bàn cãi nữa, React Native chính là một công cụ giúp cho công việc của bạn như “hổ mọc thêm cánh”.
CÁC TÀI LIỆU HỌC REACT NATIVE HAY NHẤT
I. SÁCH HỌC REACT NATIVE CƠ BẢN
- Learning React Native: Building Native Mobile Apps with JavaScript
Sách phù hợp với những bạn mới học React Native và chưa có nhiều kinh nghiệm về JavaScript. Không lý thuyết suông mà tập trung vào phần thực hành, bạn sẽ nhanh chóng biết được cách xây dựng một ứng dụng di động thông qua những ví dụ trực quan.
Học được gì từ cuốn sách này?
- Giới thiệu tổng quan: React Native là gì và cách hoạt động của framework này
- Hướng dẫn sử dụng mobile components
- Làm thế nào để xây dựng ứng dụng với React Native từng bước một
- React Native by Example
Nếu bạn là người thích học React Native qua các ví dụ cụ thể thì đây là cuốn sách không thể bỏ qua. Thông qua việc “giải phẫu” những project thực tế, từ cơ bản đến phức tạp, bạn sẽ lên trình khá nhanh đấy.
Học được gì từ cuốn sách này?
- Quy trình tích hợp Facebook SDK để xây dựng ứng dụng kết nối dữ liệu với bên thứ ba
- Từng bước cụ thể để triển khai Redux – thư viện quản lý state phổ biến của JavaScript
- Biết cách sử dụng Websockets để làm ứng dụng chat
- React: Up & Running: Building Web Applications
Cuốn sách được viết bởi Stoyan Stefanov – web developer làm việc tại Facebook nên tương đối cụ thể về cách xây dựng cũng như tổ chức, quản lý và tinh chỉnh các component React. Tuy phiên bản React thực hành trong sách hơi lỗi thời so với hiện tại nhưng đây cũng là tài liệu dễ đọc, dễ hiểu mà bạn nên cân nhắc.
Học được gì từ cuốn sách này?
- Tạo và sử dụng các React component, DOM component
- Sử dụng cú pháp JSX mở rộng thay thế cho các lệnh gọi hàm
- Sử dụng công cụ ESLint, Flow và Jest để kiểm tra và test thử code khi phát triển ứng dụng
- React and React Native
React and React Native phù hợp cho cả những người mới học lẫn những người đã có kinh nghiệm với nhiều minh họa ở từng cấp độ khác nhau.
Sách được chia thành 3 phần với 26 chương, bạn hoàn toàn có thể bắt đầu ngay với phần mà mình hứng thú và bỏ qua những thông tin đã biết. Sách không yêu cầu kiến thức nền về React.
Học được gì từ cuốn sách này?
- Làm thế nào để tái sử dụng React components
- Cách tận dụng các API native của Android và iOS để phát triển những ứng dụng hấp dẫn với React Native
- Sử dụng Relay để xây dựng kiến trúc dữ liệu hợp nhất cho React UIs
- Getting Started with React Native
Cuốn sách dành cho web developer muốn xây dựng các ứng dụng di động nhanh chóng, bắt mắt và native bằng cách áp dụng các kỹ năng sẵn có.
Nếu đã có chút hiểu biết về JavaScript và đang sử dụng React trên website thì bạn có thể yên tâm, cuốn sách này thực sự rất “dễ xơi”. Không mất nhiều thời gian để bạn có thể làm chủ một ứng dụng chạy trên cả Android và iOS.
Học được gì từ cuốn sách này?
- Thiết lập môi trường React Native trên cả thiết bị và các trình giả lập
- Có thể tự mình viết ra các UI component native
- Phát triển các module native trong Objective-C và Java, có khả năng tương tác với JavaScript
II. SÁCH HỌC REACT NATIVE NÂNG CAO
- Mastering React Native
Khi đã có những kiến thức nhất định về React Native, bạn sẽ có nhu cầu học hỏi nhiều hơn để nâng cao trình độ. Đây chính xác là cuốn sách bạn cần để nhảy vọt thành chuyên gia về React Native.
Học được gì từ cuốn sách này?
- Hướng dẫn sử dụng Flux và Redux để quản lý data
- Sử dụng các animation APIs để đưa vào ứng dụng
- Các bước tạo module Native của riêng bạn
- React Native in Action: Developing iOS and Android Apps with JavaScript
Cuốn sách React Native in Action sẽ dạy bạn cách xây dựng các ứng dụng web và ứng dụng di động chất lượng trên nhiều nền tảng khác nhau. Có khá nhiều chủ đề nâng cao thú vị được trình bày trong sách: styling, APIs, animations, kiến trúc dữ liệu… Ngoài ra, bạn cũng biết làm thế nào để tái sử dụng code mà không tốn nhiều công sức.
Học được gì từ cuốn sách này?
- Xây dựng các ứng dụng di động và web đa nền tảng
- Lưu trữ và truy xuất dữ liệu cục bộ
- Quản lý dữ liệu và trạng thái
- Fullstack React Native: Create beautiful mobile apps with JavaScript and React Native
Sách chia làm 11 chương với mỗi chương là một tình huống cụ thể về quá trình thực hiện các concept trong thực tế. Để có thể hiểu được những gì tác giả viết trong cuốn sách, bạn phải có kiến thức nền tảng về JavaScript. Sách mở ra chân lý mới về cách xây dựng một ứng dụng di động vừa chất lượng, vừa đẹp mắt.
Học được gì từ cuốn sách này?
- React Native là gì? Các tính năng nổi bật
- Bạn có thể bắt tay ngay vào việc xây dựng các ứng dụng với nhiều thể loại khác nhau bằng các mã nguồn minh họa được đính kèm trong mỗi chương.
- Cách vận dụng kiến thức được học vào dự án thực tế
- React: Cross-Platform Application Development with React Native: Build 4 real-world apps with React Native
Nội dung sách khá tương đồng với những cuốn còn lại, hướng dẫn developer xây dựng ứng dụng đa nền tảng, từ thương mại điện tử đến các dự án game. Tuy nhiên, nhiều case-study trong sách thực sự giá trị và mang lại góc nhìn mới mẻ.
Học được gì từ sách này?
- Cấu trúc của một dự án React Native dễ bảo trì và mở rộng
- Khám phá các pattern code và UI khác nhau được sử dụng cho Android và iOS
- Học hỏi những tip hay ho khi phát triển ứng dụng React Native
- Practical React Native
Sách cung cấp nhiều bài tập thực tiễn giúp bạn củng cố các kiến thức về vấn đề xây dựng ứng dụng với React Native, từ đó bạn có thể rút ra kinh nghiệm và tạo ra các ứng dụng nâng cao hơn.
Học được gì từ sách này?
- Nắm vững các kiến thức cơ bản về React Native
- Làm thế nào để tạo một dự án có cấu trúc logic
- Cách làm việc với Expo, một chuỗi công cụ mã nguồn mở
- React Native Cookbook: Bringing the Web to Native Platforms
Nếu bạn là một JavaScript developer đang muốn tìm kiếm hướng dẫn thực tế để phát triển các ứng dụng di động nhiều tính năng bằng React Native thì cuốn sách này đích thị dành cho bạn.
Không bắt buộc nhưng nếu bạn đã từng có kinh nghiệm làm việc về React thì việc tiếp thu những khái niệm React Native được đề cập trong cuốn sách sẽ trở nên dễ dàng hơn.
Học được gì từ sách này?
- Tận dụng các component và thư viện JavaScript trong hệ sinh thái React
- Thiết kế các ứng dụng đa nền tảng cân bằng về UX và độ phức tạp kỹ thuật
- Tự động xuất bản ứng dụng và chia sẻ ứng dụng iOS
- Hands-On Design Patterns with React Native
Cuốn sách khởi đầu với các mẫu pattern cơ bản trong React, sau đó mở rộng các pattern này trong các ứng dụng di động. Mỗi chương sẽ kèm đầy đủ mã nguồn của các ứng dụng, bạn có thể thử xây dựng và cho chúng chạy ngay trên điện thoại của mình.
Học được gì từ sách này?
- Tìm hiểu các pattern trong React Native
- Khám phá các React pattern phổ biến được sử dụng nhiều trong quá trình phát triển React Native
- Tìm hiểu các kiểu dáng và cách triển khai các thiết kế di động tùy chỉnh
- React Native Blueprints
Cuốn sách này bao gồm toàn bộ bộ tính năng của React Native, bắt đầu từ các tính năng đơn giản nhất (thư viện navigation hoặc điều hướng) đến các tính năng tiên tiến nhất (tích hợp với mã gốc).
Học được gì từ sách này?
- Cách tối ưu hóa dự án để tăng tốc độ phát triển ứng dụng React Native
- Làm thế nào để xác định một ứng dụng React Native đã sẵn sàng đưa lên môi trường production
- Sử dụng các module bên ngoài để tăng tốc độ phát triển và bảo trì các dự án của bạn