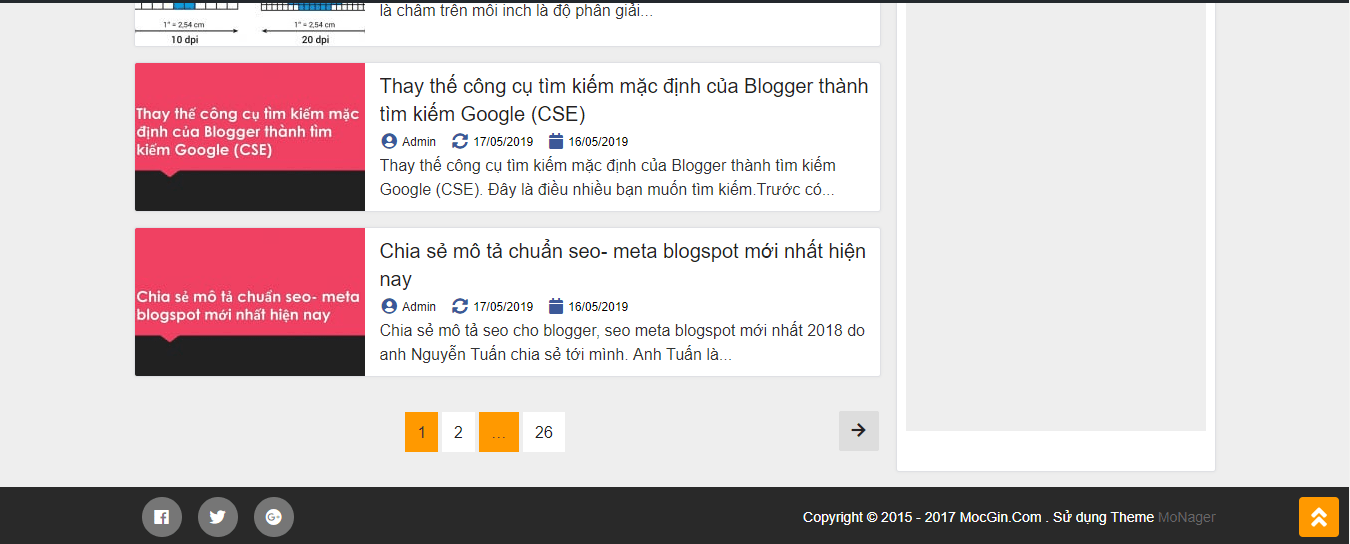
Cách thêm số trang vào blogspot .Đã có nhiều bài viết về vấn đề này, xong đều làm rất phức tạp.Các bạn làm theo video hướng dẫn của mình nhé: chỉ khoảng 30s là xong, không phải làm lằng ngoằng quá như các hướng dẫn hiện nay , code mình để phía dưới

Mặc định Blogger không có tính năng phân trang bằng số thứ tự mà chỉ đơn thuần là liên kết đến các bài đăng cũ hơn, lưu ý với liên kết đến các bài đăng mới hơn chỉ đúng với trang chủ không áp dụng được cho các trang còn lại trong nhóm trang index vì liên kết này khi áp dụng sẽ trở về trang đầu tiên của loại trang đó.
Để thêm được phân trang bằng số thứ tự cần sử dụng đến nguồn cấp tìm đến ngày đăng của bài đăng cũ hơn hoặc mới hơn. Nếu áp dụng cách này Blog của bạn sẽ tải trang chậm hơn một chút so với phân trang mặc định nhưng ngược lại số phân trang sẽ điều hướng nhanh đến trang cần truy cập.

Lưu ý: Phân trang đánh số thứ tự không áp dụng cho loại trang tìm kiếm kết quả, và cài đặt cho phép nguồn cấp dữ liệu blog.
Không biết Blog của các bạn đã thêm phân trang trước đây hay chưa hay vẫn đang sử dụng theo mặc định. Dưới đây mình chỉ hướng dẫn chung áp dụng cho cả Blogger với Layout version 1, 2, 3
Bước 1: Vào chỉnh sửa Chủ đề chọn chuyển đến tiện ích Blog1
Bước 2: Tìm thẻ <b:includable id=‘main’> hoặc <b:includable id=‘main’ var=top>
<b:includable id='main'> <b:if cond='data:view.isMultipleItems and !data:view.search.query'> <nav class='page-numbers' id='blog-pager'></nav> <b:elseif cond='data:view.search.query'/> <b:if cond='data:olderPageUrl'> <nav class='blog-pager'> <a expr:href='data:olderPageUrl.canonical' expr:title='data:messages.olderPosts'><data:messages.olderPosts/></a> </nav> </b:if> </b:if> </b:includable>
Bước 3: Chèn scritpt trước thẻ đóng </body>
<b:if cond='data:view.isMultipleItems and !data:view.search.query'> <script> var home_page="<data:blog.canonicalHomepageUrl/>" //<![CDATA[ var pageConf={ numposts:10, // Số bài đăng của mỗi trang numpages:4, // Số thứ tự trang hiển thị next:'>', // Biểu tượng trang kế prev:'<', // Biểu tượng trang trước pagetext:'Trang', // Văn bản nexttext:'Trang kế', // Văn bản prevtext:'Trang trước' // Văn bản } //]]></script> <script src='https://vietblogdao.github.io/js/page-navigation.min.js'/> </b:if>
Bước 4: Cấu hình bài đăng
Vào Cài đặt > Bài đăng, nhận xét và chia sẻ chọn Hiển thị tối đa 10 bài đăng trên trang chính (10 là số tùy chọn)
Trong chỉnh sửa HTML của Chủ đề tìm các liên kết đến trang Label thêm tham số “max-results=”, đằng sau liên kế
+ Với liên kết trực tiếp
href=’/search/label/tên label’
Sửa thành
href=’/search/label/tên label?max-results=10‘ (10 là số tùy chọn)
+ Với liên kết dữ liệu data
expr:href=’data:label.url’
Sửa thành
expr:href=’data:label.url + “max-results=10“‘ (10 là số tùy chọn)
Lưu ý: Để số bài đăng hiển thị đầy đủ tại mỗi trang, khi viết bài cần chèn dấu ngắt nhảy
Bước 5: CSS tham khảo chèn trước thẻ đóng </head>
<b:tag name='style'> /* <![CDATA[ */ .page-numbers { float: left; width: 100%; padding: 15px 0; font-size: .9rem; text-align: center; } .page-numbers>span, .page-numbers>a { font-size: 1.1em; display: inline-block; height: 2.25em; line-height: 2em; text-align: center; width: auto; min-width: 2.25em; color: rgba(0,0,0,0.87); font-weight: bolder; border-radius: 99px; border: 2px solid rgba(0,0,0,0.87); transition: all .3s; vertical-align: top; } .page-numbers>.page-number:not(:last-child) { margin-right: .3em; } .page-numbers>.page-number.current, .page-numbers>span:hover, .page-numbers>a:hover { background-color: #006BA0; border-color: #006BA0; color: #fff; } /* ]]> */</b:tag>
Hoặc các bạn copy ở dưới đây.
<style type='text/css'>
#blog-pager{height: 28px;
padding: 10px 0 0;
overflow:hidden;
text-align:center;
}
.showpageArea a {text-decoration:underline;
font-size: 16px;
text-align: center;}
.showpageNum a {font-size:16px;text-decoration:none;border: 1px solid #cccccc;margin:0 5px;padding:5px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {font-size:16px;text-decoration:none;border: 1px solid #cccccc;background: #216FD9;margin:0 5px;padding:5px;color:#ffffff;}
.showpageOf {text-decoration:none;padding:5px;margin: 0 5px;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:5px;}
.showpage a:hover {text-decoration:none;background: #cccccc;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style>
<script style='text/javascript'>var pageCount=7;
var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><a href="http://ngolongnd.blogspot.com/" style="font-size:0pt">Blogger Widgets</a>
<script style='text/javascript' src='http://netoopscodes.googlecode.com/svn/netoops-page-nav-v2.js'></script>